Tolka felmeddelanden vid validering
 De flesta anhängare av korrekt skriven (X)HTML, validerar sina webbsidor för att kontrollera att de håller godkänd webbstandard. När en validering utfaller med godkänt är ju allt gott och väl. Att tolka eventuella fel som uppstått är dock inte det lättaste alla gånger.
De flesta anhängare av korrekt skriven (X)HTML, validerar sina webbsidor för att kontrollera att de håller godkänd webbstandard. När en validering utfaller med godkänt är ju allt gott och väl. Att tolka eventuella fel som uppstått är dock inte det lättaste alla gånger.
Här kommer en liten förteckning över vanliga felmeddelanden och vad de betyder. Något du måste ha lite koll på för att kunna åtgärda dem.
Var och hur validerar jag?
Gå till W3C’s Markup Validation Service på http://validator.w3.org. Med den här tjänsten kan du validera hela html- och xhtml-dokument. För att det ska fungera korrekt måste dokumentet innehålla en DTD, document type definition eller DOCTYPE, som beskriver vilken webbstandard du avser att följa.
Välj mellan tre flikar (metoder) för att validera. Validera en publicerad sida, ladda upp en fil eller klistra in koden direkt i en ruta. Personligen gillar jag den senare (Validate by Direct input).

Vanliga felmeddelanden
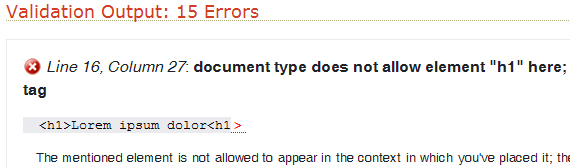
1. Felmeddelande: Document does not allow element ”h1” here…
Beror oftast på att avslutningstaggen är ofullständig. Det kan vara att den helt saknas, eller att snedstrecket saknas. Tänk också på att avslutet ibland ska ligga sist i de s.k. tomma elementen (t.ex. <img />). Enbart detta lilla fel (snedstreck saknas i sluttaggen) genererade 15 fel i just det här testdokumentet.
Detta felmeddelande kommer även om du skrivit felaktig struktur. Du kanske t.ex. har ett blockelement inuti ett fraselement eller nästlat koden på ett otillåtet sätt.

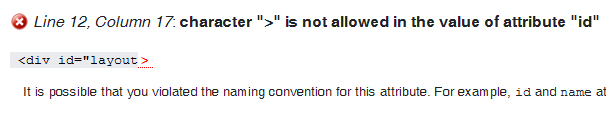
2. Felmeddelande: character ”<” is the first character of a delimiter but occurred as data…
När ett tecken som < blivit tolkat som del av ett värde, kommer detta meddelande. Det hela blir kanske mer begripligt om man tittar på nästa meddelande i listan som är character ”>” is not allowed in the value of attribute ”id”. Eftersom validatorn säger att > ingår i värdet till ett attribut, betyder det att man missat ett av citattecknen runt värdet. Åtgärda genom att gå till angiven rad och skriv dit citattecknet där det fattas.

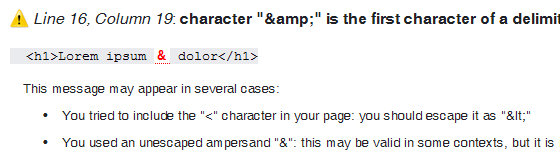
3. Felmeddelande: character ”&” is the first character of a delimiter but occurred as data och XML Parsing Error: xmlParseEntityRef: no name
Liknande felmeddelande som i punkt 2, men genereras av att man använt tecknet ”&” mitt i texten. I ett XHTML-dokument är detta alltid början på en namn- eller nummerkod och får inte användas hur som helst i texten. Skriv istället namnkoden för ampersand-tecknet (&) så avhjälps felet. Tänk på att även ändra till namnkod om tecknet förekommer i adresser du klistrat in. Adressen kommer att fungera ändå.

Labba och testa på egen hand
Ett bra sätt att lära sig tolka felmeddelanden är att gör små avsiktliga fel i dokumentet, och sedan testa vilka felmeddelanden det genererar. Då kan det vara bra att börja med ett dokument som blivit godkänt.
Ofta ger ett litet teckenfel en hel massa felmeddelanden, på grund av markeringsspråkens hierarkiska struktur. Börja därför med att bara åtgärda det första felet i listan, validera sedan igen och se hur många av felen som fortfarande är kvar. Har du tur kan alla har åtgärdats på en gång.