Formge länkar i vågrät meny
 Kanske självklarheter för en van webbdesignare, men kan vara ack så klurigt om man precis börjat. Och jag vet att det även finns nybörjare bland mina läsare.
Kanske självklarheter för en van webbdesignare, men kan vara ack så klurigt om man precis börjat. Och jag vet att det även finns nybörjare bland mina läsare.
Här visar jag hur du skriver din HTML-struktur och även några förslag på formgivning med CSS.
Struktur
Med struktur menas i princip vilka taggar man använder och hur dessa ska ställas upp. Till menyer är det numera kutym att ställa upp det hela som en lista.
Du vill troligen inte att din meny ska se ut som en traditionell punkt- eller nummerlista, men det kan du lösa med CSS senare. Det viktiga i själva dokumentet är att läsordning och uppmärkning/betydelse blir rätt.
XHTML-kod till din meny
Liststrukturen, enkelt beskriven
<ul> <li><a href="adress">Länktext</a></li> </ul>
Det vanliga i en sidlayout är att menyn ligger inuti en avgränsad del av dokumentet, d.v.s. en division med ett unikt ID. Då skriver du följande kod.
<div id="nav"> <ul> <li><a href="adress">Länktext 1</a></li> <li><a href="adress">Länktext 2</a></li> </ul> </div>
Avgränsningarnas namn (ID) kan användas för att formge just den här listan, utan att någon annan lista i dokumentet påverkas. Det vore ju dumt, eftersom du kanske behöver skriva en lista på vanligt sätt i innehållet någon gång. Alternativet är att sätta ett ID i <ul>.
Beskriv väljaren till navigeringslistan (i CSS-filen) på följande sätt.
div#nav ul { }
Betyder att det är enbart punktlistor (ul) i divisionen #nav du vill utforma i just denna regel.
Tänk också på att skilja på ul och li i själva listan, så att du kommer åt rätt del av menyn när du ska formge. I webbläsarvyn utgör ul hela listan som ett dokumentbyggblock, medan li finns inuti detta block. Inuti li ligger sedan själva länkelementet, a, som är ett fraselement.
Blockelementen bygger block över hela sidbredden eller över hela sitt överordnade element (förälder), medan fraserna bara sträcker sig så långt texten i fraselementet sträcker sig i blocket.
Några exempel:
div#nav { border-bottom:3px double #000 }
Ger en svart, dubbel linje under och längs med hela navigeringsdivisionen.
div#nav { border-bottom:3px double #000 }
Ger en svart, dubbel linje under och längs med hela navigeringslistan (kan vara kortare än divisionen).
div#nav ul li { background:#eee; border:1px solid #ccc }
Ger en svagt grå bakgrund till varje listelement, med en ljusgrå kantlinje runt varje.
Formge länkelementet
Om du vill kunna formge länkelementet som ett block, t.ex kunna styra en exakt bredd och höjd, måste du skriva följande för att fortfarande få en vågrät meny.
#nav ul li { float:left }
#nav ul li a { display:block }
Med denna kod beskriver du att länkelementet är ett block. Listelementen som innehåller länkelementet, måste då instrueras att flyta upp och lägga sig till höger om det föregående. Självklart kompletterar du med marginal, utfyllnad, bakgrunder och kantlinjer enligt din design.
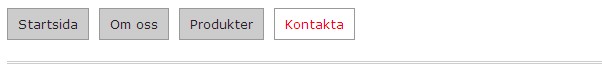
Exempel på CSS som ger hovringseffekt
div#nav {
width:700px; height:40px; margin-bottom:2em;
padding-bottom:1em; border-bottom:3px double #ccc }
#nav ul {
width:700px; height:25px; list-style:none }
#nav ul li {
float:left; height:25px; line-height:25px; margin:0 10px 0 0 }
#nav ul li a {
display:block; border:1px solid #999; background:#ccc;
padding:0 10px 0 10px; text-decoration:none; color:#222 }
#nav ul li a:hover {
background:#fff; color:red }