Kantlinjer
Kantlinjer kan du applicera på alla element. Du kan bl.a. välja bland några olika kantlinjestilar och även peka ut på vilka sidor om elementet som kantlinjerna ska sitta.
Namnvariationer på denna egenskap
Egenskapen ”kantlinje” heter border. När man använder border omfattar detta alla fyra sidorna om ett block. Namnet på denna egenskap kan dock varieras på flera sätt för att precisera mer exakta detaljer om kantlinjen.
Du kan bl.a. peka ut vilken av blockets fyra sidor du menar (border-top, border-right, border-bottom eller border-left). Med tre andra namnvariationer kan du även beskriva om det är kantlinjens färg, stil eller tjocklek du menar (border-color, border-style och border-width).
Med en kombination av ovanstående kan du också peka ut en viss sidas kantlinje beträffande stil, färg eller tjocklek. T.ex. border-bottom-width, border-left-style, border-top-color osv.
Stil, färg och tjocklek
Tjockleken anges i enheten pixlar (px) och färgen med ett färgvärde (samma som för textfärg). Vilka stilar du kan välja bland ser du i listan nedan.
Det absolut enklaste sättet att skriva är att bara använda det korta namnet border (eller namnvariation för utvald sida). Till detta skriver du alla de tre värdena med mellanslag emellan. Det har ingen betydelse i vilken ordning dessa anges.
h1 { border: 1px dotted black }
p.sidfot { border-top:3px double #666 }
OBS! I Internet Explorer 6 påverkas inte elementets bredd av kantlinjerna, vilket den ska göra. Normalt adderas elementets angivna bredd/höjd med det antal bildpunkter som kantlinjen är tjock.
Kantlinjestilar
 Nedanstående värden ger de olika stilar som finns. Observera att du även kan använda värdet
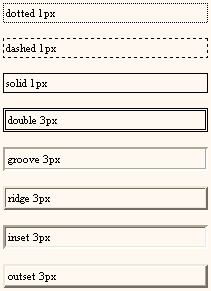
Nedanstående värden ger de olika stilar som finns. Observera att du även kan använda värdet none om en oönskad kantlinje ärvs. Bilden till höger visar hur stilarna ser ut i Firefox.
| Kantlinjestilar | Utseende |
|---|---|
none |
ingen kantlinje |
hidden |
dold, men existerande |
dotted |
prickad |
dashed |
streckad |
solid |
enfärgad, vanlig |
double |
dubbel |
groove |
nedsänkt |
ridge |
upphöjd |
inset |
hela boxen nedsänkt |
outset |
hela boxen upphöjd |
OBS! Dagens webbläsare har varierat stöd för kantlinjestilarna. Det betyder att olika webbläsare kan visa dem på olika sätt eller att de inte fungerar alls.