Introduktion till blockformatering
I CSS finns något man kallar för formatmodeller (formatting models). Det handlar om de regler som styr hur element beter sig i olika sammanhang och hur egenskaperna påverkar dem. Alla formatmodeller utgår från principen att varje element utgör en egen ruta eller box i dokumentet.
Boxmodellen
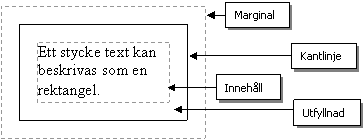
Det finns bl.a. en formatmodell som kallas box formatting model. Boxmodellen (som det skulle kunna översättas till) beskriver vilka egenskaper boxens fyra sidor kan tilldelas. Till dessa egenskaper hör främst kantlinjer, marginaler och utfyllnad.

Visuell formatmodell
Den visuella formatmodellen (visual formatting model) beskriver var och hur boxen tar sin plats i innehållet och hur den påverkar elementen runtomkring sig. Detta beror främst på om det är ett fraselement eller ett blockelement.
Den visuella formatmodellen visar att de flesta av elementens naturliga flöde kan sättas ur spel med diverse egenskaper. Egenskaperna utnyttjas t.ex. för att figursätta bildobjekt i text och inte minst inom sidlayout.