Så kan du hantera tabelldata i WordPress
 Jag har då och då stött på behovet av att kunna nyttja tabeller i WordPress och har då letat efter ett lämpligt tillägg för detta.
Jag har då och då stött på behovet av att kunna nyttja tabeller i WordPress och har då letat efter ett lämpligt tillägg för detta.
Nu har jag hittat och testat WP-Tables Reloaded och känner att det skulle kunna fungera för mina behov och det jag är ute efter. Här kommer en liten presentation av tillägget.
Hämtning och installation
Tillägget kan hämtas på WordPress plugin-sida, precis som de flesta andra tillägg som finns. Packa upp zip-filen och installera den i plugin-katalogen i din WordPress-installation. Därefter aktiverar du tillägget inifrån admin-panelen.
Skapa tabeller
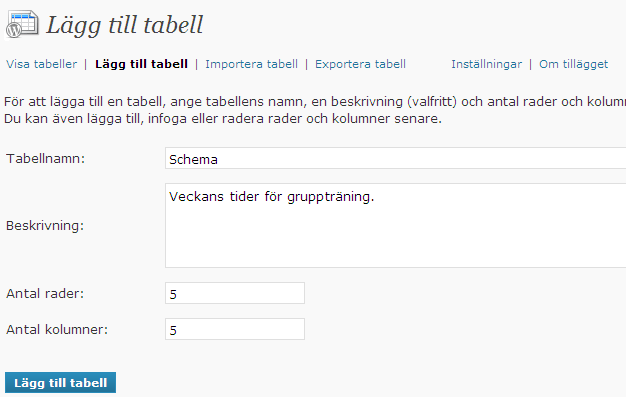
Under menyn Verktyg finns nu alternativet WP-Table Reloaded för att skapa och hantera tabeller. Länken Lägg till tabell låter dig skapa nya tabeller och ange hur många rader och kolumner den ska bestå av. 
Tabellinformation och Tabellinnehåll
I rutan Tabellinformation ger du tabellen ett namn och en beskrivning. Denna information är dock mer för att hålla ordning i admin-panelen bland de tabeller man skapar. Varje ny tabell får ett ID, som i sista skedet används för att visa tabellen på den sida eller inlägg där den ska infogas. En kod i stil med denna infogas där tabellen ska placeras: [table id=1 /].
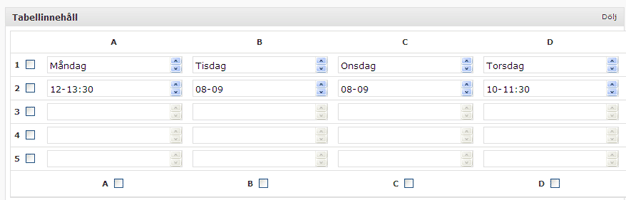
I rutan Tabellinnehåll fyller du i tabellens rutor genom att helt enkelt klicka och skriva.

Redigera tabeller
Genom att markera rader och/eller kolumner med kryssrutor i Tabellinnehåll, redigerar man på rätt plats i tabellen.
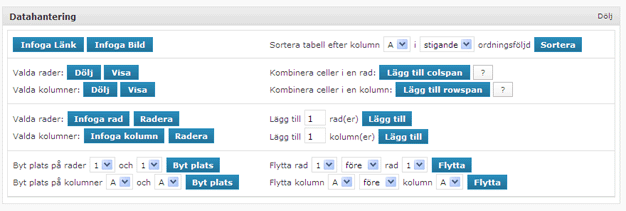
I ett särskilt fält för Datahantering, kan man sedan lägga till rader och kolumner, radera rader och kolumner. Man kan t.o.m. byta plats på rader/kolumner eller flytta en enskild rad/kolumn. Det går även utmärkt att slå samman celler, som på html-språk kallas rowspan eller colspan beroende på om man slår ihop kolumnvis eller radvis.

Tabellstylingalternativ
Här finns lite kryssrutor med olika val för tabellens utseendehantering. Det kan t.ex. vara praktiskt att kunna utesluta tabellrubriken (caption) som man kanske inte alltid vill använda.
I det här fältet kan tabellen också tilldelas en klass, vilket ger ytterligare stylingmöjligheter.
JavaScript-funktioner
När större mängder tabell-data ska presenteras kan dessa funktioner vara användbara. Kryssa för funktioner du vill att dina besökare ska kunna använda i tabellen, t.ex. sortering och filtrering.
Läs mer om DataTables här, vilket är ett plugin i JQuery.
Summering
Fördelen med att hantera tabelldatan så här är att man enkelt kan visa samma tabell på flera olika ställen, men bara redigera på ett ställe.
Jag kan mycket väl tänka mig att detta tillägg kan komma till användning för några av mina kunder. Eftersom panelen ligger under Verktyg, så kan också användare med behörigheten Redaktör använda WP-Table Reloaded. Språket i tillägget är också på svenska, vilket gör det enklare för alla att hantera och använda.
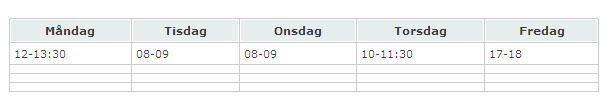
För mig som designer/utvecklare är det också bra att varje cell får en klass efter vilken rad och i vilken kolumn den ligger. Det gör det hela enklare att formge tabellen. För att formge olika tabeller på skilda sätt, använder man bara tabellens id. Tabellen ser för all del inte helt fel ut i standardutförandet heller (se bilden nedan).

Pia – jag har installerat tillägget, men … det kommer inte upp under Verktyg på sidorna? Vad gör jag för fel? Stort tack för tipset!!! //Maud
Går det inte på något sätt att ändra kolumnbredden?
Hej Pia!
Tack för många tips!
Blev så glad då jag såg att du skrivit om tabell-pluginet! Tyvärr, för min del, saknades info. om hur jag får tabellen på sidan. Dvs infoga tabell ger ju bara snabbkoden på sidan, men ingen tabell på sidan! I alla fall när jag försöker blir det ingen tabell.
Om jag publicerar sidan så finns tabellen på publicerad sida, men när jag skall redigera finns ingen tabell utan bara snabbkoden.
Du får gärna komplettera din text med själva finessen hur man får en tabell som går att fylla i med data.
MVH
Gill
HEJ IGEN!
Jag tror att jag har löst problemet med tabellen!
MVH
Gill
Hej Gill! Det stämmer att du aldrig ser någon tabell när du öppnar en sida i WordPress. Varje tabell redigeras via tilläggets admin-panel som du hittar i vänsterspalten under Verktyg/WP-Table Reloaded. Kodsnutten som infogas på själva sidan kan du inte göra något med, för den är endast en sorts länk till den tabelldata du infogar i tilläggets admin-panel. När du ändrar i admin-panelen uppdateras det tabellinnehåll som visas genom kodsnutten. //Pia
Hej Pia!
Tack för många tips!
Blev så glad då jag såg att du skrivit om tabell-pluginet! Tyvärr, för min del, saknades info. om hur jag får tabellen på sidan. Dvs infoga tabell ger ju bara snabbkoden på sidan, men ingen tabell på sidan! I alla fall när jag försöker blir det ingen tabell.
Om jag publicerar sidan så finns tabellen på publicerad sida, men när jag skall redigera finns ingen tabell utan bara snabbkoden.
Du får gärna komplettera din text med själva finessen hur man får en tabell som går att fylla i med data.
MVH
Gill