Gör en animering i Photoshop
 Idag använder de flesta Flash när det ska skapas rörlig grafik till webbsidor. I Flash går det att göra mer avancerade animeringar och hela webbplatser, vilket kanske inte alla gånger är vad man behöver.
Idag använder de flesta Flash när det ska skapas rörlig grafik till webbsidor. I Flash går det att göra mer avancerade animeringar och hela webbplatser, vilket kanske inte alla gånger är vad man behöver.
Vill du ha en enklare och lite mindre webbannons, så går det mycket bra att göra den i Photoshop. Det är inte fullt så svårt som det kan vara i Flash, men ger dessvärre mycket större filer. I Photoshop gäller det därför att du tänker dig en lite mindre bild eller reklambanner.
Animeringens innehåll
Det kan vara bra att ha en liten skiss eller åtminstone en plan för vad som ska hända i animeringen. Fundera t.ex. lite på hur stor bilden behöver vara, vilken sorts grafik som ska ingå, antal bildrutor som krävs, hur länge varje bildruta ska visas etc. Då går det genast lite smidigare att skapa din animering.
Tänk också på att foton inte får så jättebra kvalitet, p.g.a. att animeringen måste sparas i filformatet GIF, som bara har stöd för maximalt 256 färger.
Ställ in paletten Animering
 I Photoshop finns paletten Animering som du använder när det är dags att göra rörlig grafik. Den hittar du på menyn Fönster.
I Photoshop finns paletten Animering som du använder när det är dags att göra rörlig grafik. Den hittar du på menyn Fönster.
Att skapa en animering fungerar lite grann som när man gör ett bildspel. Oftast är det inte själva objekten i sig som rör sig, utan kanske mer en text som flyger in, en färg som ändras eller något liknande.
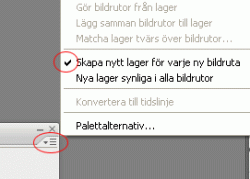
Klicka på Animeringspalettens meny. Här räcker det om alternativet Skapa nytt lager för varje ny bildruta är markerat. Eventuellt avmarkerar du alla alternativ. Då får du själv styra när nya lager ska skapas för varje ny bildruta.
Bildfönstret
Ta först fram ett nytt bildfönster i rätt storlek. Tänk på, ifall du har flera bildfönster framme som du ska kopiera från, att Animeringspaletten hela tiden visar innehållet i det bildfönster som är aktivt. Försök att inte låta dig störas av detta, eftersom du bara behöver koncentrera dig på det av bildfönstren som du ska göra din animering i.
Bildruta 1
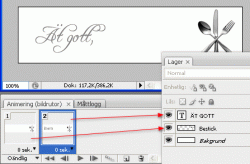
 Den första bildrutan visar vad du har på bakgrundslagret i Lagerpaletten, eller ovanpå detta lager. Skapa det du vill visa i bildruta 1 på bakgrundslagret. Det gör inget om det skapas nya lager, genom att du klistrar in något eller använder text.
Den första bildrutan visar vad du har på bakgrundslagret i Lagerpaletten, eller ovanpå detta lager. Skapa det du vill visa i bildruta 1 på bakgrundslagret. Det gör inget om det skapas nya lager, genom att du klistrar in något eller använder text.
Det viktiga är att du håller reda på vad i lagerpaletten som ska visas i respektive bildruta i Animeringspaletten. Det styr du genom att klicka på ögat framför respektive lager i Lagerpaletten.
Skapa nästa bildruta
 Längst ner i Animeringspaletten finns en knapp för att skapa nya bildrutor – Duplicerar valda bildrutor. Tryck på den när du är klar med bildruta 1.
Längst ner i Animeringspaletten finns en knapp för att skapa nya bildrutor – Duplicerar valda bildrutor. Tryck på den när du är klar med bildruta 1.
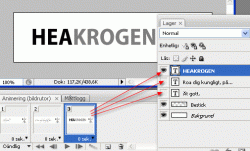
När bildruta 2 är markerad i Animeringspaletten, visas eventuellt samma saker i bildfönstret som i bildruta 1. Avmarkera då (med ögat) de lager som inte ska vara synliga i bildruta 2 och fortsätt sedan att skapa det som ska vara synligt.
Du ritar/målar antingen direkt på lagret med namnet Bildruta 2 eller på nya lager ovanpå de som är synliga i föregående bildruta. Fortsätt sedan på samma sätt när du gör ytterligare bildrutor till animeringen.
Övergångseffekter
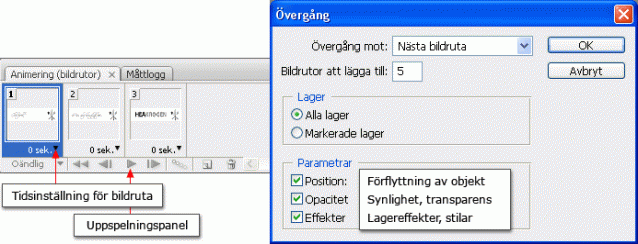
I Photoshop finns en begränsad mängd effekter för animeringar. En övergångseffekt skapas genom att extra bildrutor läggs till mellan två bildrutor du skapat.
Lägger du t.ex. in samma text på två bildrutor, men med olika färg, kan Photoshop skapa en effekt där den första färgen långsamt tonar ut i den andra. Man kan även skapa övertoningar mellan två foton eller en rörelse mellan två positioner. Tänk dock på, att ju fler bildrutor du lägger in, desto större filstorlek får din animering.
Längst ner i animeringspaletten finns knappar, dels för att ställa in övergångar, men också för att ange hur länge en bildruta ska visas.

Spara animeringen som GIF
Animeringar gjorda i Photoshop kan endast ha filformatet GIF. Spara animeringen genom att gå in på menyn Arkiv och välja Spara för webb och enheter. Se till att du har filformatet GIF inställt uppe till höger i denna dialogruta. När du trycker på Spara, kommer Spara som-rutan där du väljer filnamn och lagringsplats.
Animeringen nedan består av 3 olika bildrutor. Mellan bildrutorna är det inlagt en övergång på 25 bildrutor. Därefter lade jag på 2,5 sekunders fördröjning enbart på de tre originalbilrutorna. Lägger du till tiden före övergången, kommer tiden även att ligga på alla övergångsbildrutorna.

Pingback: Animerad header | Charlotta Wendel
löste det
hej jag undrar hur den kommer tillbaka till första bildrutan utan ett hack.. alltså att den inte startar om animeringen istället för att fortsätta loopa
Man kan inte använda Save as när man ska spara animeringar. Man måste välja Spara för webben (Save for the web?), kommer inte ihåg vad kommandot heter på engelska…
När jag klickar på save as så väljer jag på .GIF, men så kommer det ”flatten layers, men jag kan ej välja det, för då sparas bara en av bvilderna, vad ska jag göra ?! >.<
Hej Rob! Se till att du lägger till mellanbildrutorna INNAN tidsinställningarna. Annars följer de med på alla bildrutor du lägger till efteråt. Att lägga till minst 24-25 bildrutor mellan ger också det minst hackiga resultatet. // Pia
Jag sparar som du har sparat. men min blir väldigt mycket hackigare än din.
Den blir inte det i photoshop, men sen när jag kollar på den i en webbläsare så blir den hackig.
Jag körde 10 bildrutor i övergångarna. men det flöt på bra inne i photoshop..
Om du ser det här så svara gärna i ett mail till mig.
mvh
//rob