5 enkla WordPress-tips
 Jag har nu arbetat med WordPress i ganska precis ett år och det verkar inte finnas någon ände på hur mycket det finns att upptäcka.
Jag har nu arbetat med WordPress i ganska precis ett år och det verkar inte finnas någon ände på hur mycket det finns att upptäcka.
Om du är nybörjare och precis börjat med detta smått geniala verktyg, vill jag dela med mig av fem mycket praktiska tips som jag själv hade velat kunna från start.
1. Ändra till adresser med text istället för sid-id
Det här lilla ingreppet gör att adresserna till dina sidor och inlägg blir mer sökmotorvänliga, mer begripliga och lättare att hantera överhuvudtaget.
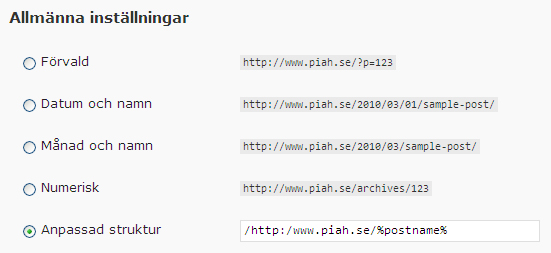
Gå in på Inställningar och Permalänkar i vänsterspalten. Markera det sista alternativet och skriv din webbadress följt av /%postname% som bilden visar. Spara inställningarna.

2. Dölja sidor i menyn
På den plats där du har din navigering, t.ex. i header.php eller i sidebar.php, ser koden som listar dina sidor ut något i stil med detta:
<?php wp_list_pages('title_li=' ); ?>
Vill du dölja sidor i listan lägger du till (efter likhetstecknet) &exclude=, samt numren på de sidor du vill dölja. Genom att peka på sidorna där de listas i admin-panelen, kan du i webbläsarens statusfält se vilket nummer respektive sida har.
För att t.ex. ta bort sidor med id 12 och 45, kan det se ut som nedan. Vill du dessutom dölja undersidor i menyn kan du lägga till &depth=1.
<?php wp_list_pages('title_li=&exclude=12,45&depth=1' ); ?>
3. Formge menylänk när sidan/kategorin är aktiv
En av de roliga sakerna med WordPress är att det finns ett stort antal fördefinierade väljare du kan använda dig av i CSS-filen. Ibland nödvändiga att känna till för att kunna komma åt och formge alla element som skapas på en sida/inlägg.
En av dessa element som det finns väljare för är listelementet där länken till den aktiva sidan finns, d.v.s. den sida som läsaren befinner sig på. Om länken till sidan finns med i din meny, och du använder template-taggen för att lista dina sidor (se föregående punkt), så kan du också använda väljaren li.current_page_item. Genom denna kan du även komma åt länkar i listelementet.
Ett exempel där aktiv sidas länkelement får röd textfärg:
#nav li.current_page_item a { color:#ff0000 }
Det finns även en väljare för aktell kategori som heter li.current-cat, som kan användas på motsvarande sätt där man listar sina kategorier.
4. Sidmallar med annorlunda header
I ditt tema finns ett dokument med namnet header.php, där bl.a. body-taggen ligger. Genom att skapa flera header-dokument och i dem ge body-taggen ett id, kan du formge sidmallar olika. En sidmall skapar du enklast genom att kopiera dokumentet page.php och ändra namnet i kommentaren högst upp i dokumentet.
Skapa varianter på original-headern genom att spara om den, exmpelvis med namnet header-start.php. Högst upp i malldokumentet, i template-taggen som hämtar in headern, anger du vilken header sidmallen ska använda. Kan t.ex. se ut som nedan om ditt alternativa header-dokument heter header-start.php.
<?php get_header(start); ?>
Du kan också använda samma princip med de andra template-taggarna för sidfot och sidebar.
5. Väljare för bilder utan rubrik
Ännu ett exempel liknande det i punkt 3. Denna gången väljare för att formge bilder som ska höger- eller vänsterjusteras, samt centreras. Nödvändiga för att samspela med dina val när du infogar bilder i sidor och inlägg.
Du kan t.ex. använda nedanstående egenskaper (till de fördefinierade väljarna) i CSS-filen för att ge varje typ av bildobjekt rätt justering. Eventuella marginaler, kantlinjer och utfyllnad bestämmer du i övrigt själv.
img.alignright { float:right; margin-left:1em }
img.alignleft { float:left; margin-right:1em }
img.aligncenter { display:block; margin:1em auto }
tack för tips no 1!
Bra tips. Själv har jag blivit slöare sen WP blev automatiserat och temabyggt (har kört WP sen 2003)