Bakgrundsbilder
Bakgrundsgrafik är en vanlig ingrediens i en sidlayout. Oftast skapas speciellt anpassade bakgrundsbilder till varje sidlayout, som endera fungerar som ett mönster eller som ett enskilt motiv.
De flesta elementen i XHTML kan använda bakgrundsbilder, men de används kanske främst till blockelement eller hela sidor. I CSS finns fyra egenskaper för att hantera hur en bakgrundsbild till ett element ska visas och läggas ut. Egenskapernas namn är background-image, background-repeat, background-position och background-attachment.
Ange en bakgrundsbild
För att ange vilken bildfil som ska användas som bakgrund används egenskapen background-image. Adressen till bildfilen anges med värdet url(filadress). Där ska förstås filadress bytas ut mot den relativa sökvägen till bildfilen.
Upprepning av bakgrundsbilder är en förinställd egenskap som sker automatiskt. När bakgrundsbilder anges till body, skapas ett mönster av den angivna bilden över hela sidan. Vill man ge en annan bakgrundsbild (eller bakgrundsfärg) till t.ex. en sektion, anges det separat.
body {background-image:url(grafik/body_bg.gif) }
#innehall {background-color:#fff }
Upprepning av bakgrundsbilder
När bakgrundsbilder upprepas, läggs bilden ut i flera kopior av sig själv tills den täcker hela elementområdet. Upprepningen sker med utgångspunkt från övre vänstra hörnet av elementet.
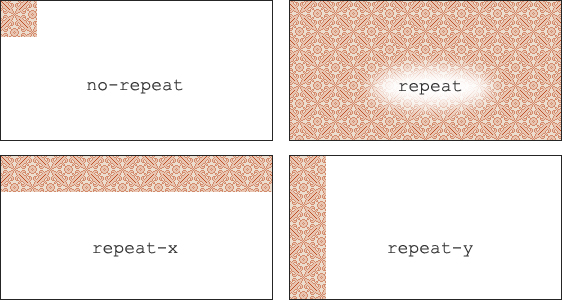
Med egenskapen background-repeat är det möjligt att styra hur och om denna upprepning ska ske. I vissa fall kanske man bara vill upprepa bilden längs elementets övre eller vänstra sida. Nedanstående värden kan anges.
| Egenskap | Beskrivning |
|---|---|
repeat |
repeteras (förinställt) |
no-repeat |
repeteras inte |
repeat-x |
repeteras endast i sidled |
repeat-y |
repeteras endast nedåt |

Positionering av bakgrundsbilder
Bakgrundsbilder som har värdet no-repeat till egenskapen background-repeat, visas ensamma uppe i vänstra hörnet av elementet. Genom att lägga till egenskapen background-position kan man beskriva exakt var i området bakgrundsbilden ska placeras.
För att positionera bakgrunden på en exakt plats, använder man två värden – det första anger placeringen i sidled, medan det andra anger den vertikala placeringen. Alla värden anger en förflyttning från bildens utgångspunkt i övre vänstra hörnet av området.
 Placering i sidled kan anges med något av värdena
Placering i sidled kan anges med något av värdena left, center eller right. Vertikal placering kan anges med top, center eller bottom. När man använder dessa tillsammans får man uttryck som till exempel right top eller center bottom.
Placeringen kan även anges i procent eller pixlar. Värdet 50% 50% är detsamma som center center, liksom värdet 100% 0% är detsamma som right top.
#innehall {
background-image:url(bilder/bakgrund.gif);
background-repeat:no-repeat;
background-position:100% 100%} /*Eller right bottom*/
Fixerad bakgrundsbild
Egenskapen background-attachment avgör hur bakgrunden beter sig när man använder rullningslisten på en webbsida.
Med värdet fixed fäster man bakgrunden vid webbläsarfönstret istället för vid dokumentet (scroll) som är det förinställda. Det ser då ut som om text och annat innehåll rullar ovanpå bakgrundsbilden när sidan bläddras nedåt/uppåt.