Formge hela stycken
Styckeformaten kan liknas vid de styckeformat du använder i vanlig ordbehandling. Är du något sånär bevandrad i MS Word, känner du kanske till motsvarigheten till dessa format redan.
Justering av text
I CSS justerar man texten i sidled med egenskapen text-align. Värden som tillåts är right för högerställd text, left för vänsterställd, center för centrerad och justify för marginaljusterad (båda sidor raka i en textspalt).
h1 {text-align:center }
p {text-align:justify }
OBS! Att justera texten i höjdled är endast möjligt i tabeller.
Radhöjd
Med egenskapen line-height kan du ändra radernas höjd i t.ex. alla textstycken. Radhöjden bör anges dynamiskt i ems eller procent för att stå i förhållande till textstorleken. Tänk på att radhöjden dock är något större än textstorleken (ligger på ca 122 %).
p {line-height:1.45em }
Första raden och första bokstaven
Du har tidigare fått läsa om att länkväljaren kan ha pseudoelement som beskriver länkars olika lägen. Det finns också ett par pseudoelement för stycken (eller andra textblock).
 Pseudoelementet
Pseudoelementet :first-letter gör att egenskaperna påverkar den första bokstaven i textblocket. På samma sätt kan man använda :first-line som avser första raden.
Placera huvudväljaren först, direkt följt av ett kolon [:] och pseudoelementets namn.
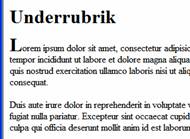
p:first-letter {font-size:1.2em; font-weight:bold; color:red}