Variationer av samma teckensnitt
 De flesta använder minst två olika teckensnitt i en webbdesign. T.ex. ett serif-teckensnitt och ett linjärt. Med ett och samma teckensnitt går det dock att hitta förvånansvärt många variationer i formgivningen.
De flesta använder minst två olika teckensnitt i en webbdesign. T.ex. ett serif-teckensnitt och ett linjärt. Med ett och samma teckensnitt går det dock att hitta förvånansvärt många variationer i formgivningen.
Variationerna kan användas på olika typer av text i designen, men den hålls ändå samman av att det är samma teckensnitt hela vägen. Här kommer några exempel och idéer.
Samma struktur olika CSS
Alla exemplen innehåller exakt samma (x)html-kod. Det är bara CSS-egenskaperna som ändrats, där varje variant använder samma teckensnitt rakt igenom. Ganska intressant att sitta och testa sig fram med olika variationer.
Strukturen utan textinnehåll:
<h1></h2> <h2></h2> <p><a></a></p> <blockquote></blockquote>
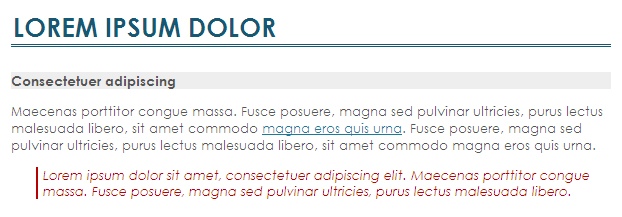
1. Arial

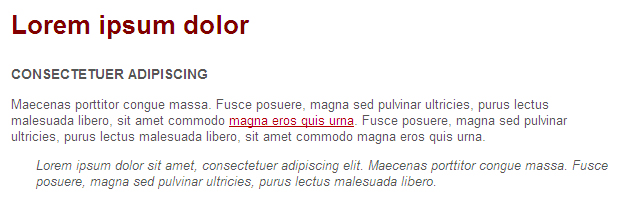
2. Lucida Sans

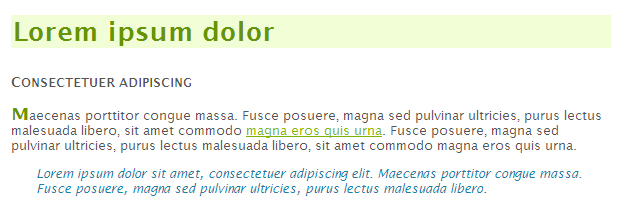
3. Century Gothic