Smidigt med makron i Crimson Editor
 Jag har tidigare beskrivit att jag gärna använder Crimson Editor när jag handkodar webbsidor. Den färgar koden, vilket gör det lättare att läsa, samt att det finns många möjligheter att ställa in Crimson Editor så att den passar enskilda behov.
Jag har tidigare beskrivit att jag gärna använder Crimson Editor när jag handkodar webbsidor. Den färgar koden, vilket gör det lättare att läsa, samt att det finns många möjligheter att ställa in Crimson Editor så att den passar enskilda behov.
En sak jag börjat använda mer och mer är makron. Med dessa kan man få hjälp att infoga element och koder genom olika kortkommandon.
Spela in ett makro
Visst, när du skapar ditt makro, kan det bli en hel del skrivande beroende på hur mycket kod makrot innehåller. Men därefter behöver du bara trycka in tangentkommandot kopplat till makrot för att programmet ska skriva ut koden.
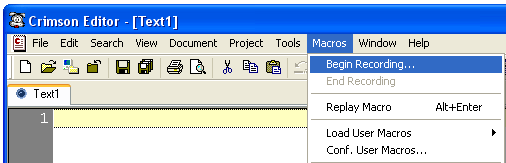
Börja med att ta fram ett nytt tomt textdokument i editorn. Klicka på menyn Macros och välj Begin Recording.

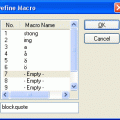
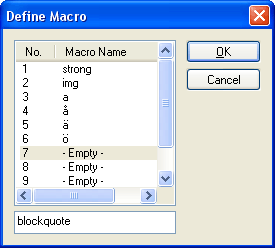
I nästa ruta markerar du en tom plats (Empty) och namnger makrot i den tomma rutan längst ner. Lämpligen med namnet på elementet eller annat som gör att du vet vad makrot genererar.

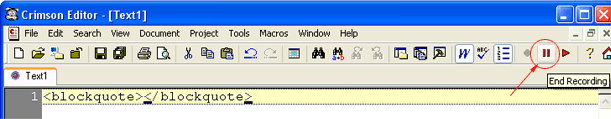
Klicka sedan på OK och börja att skriva (spela in) den kod du vill lagra i makrot. T.ex. <blockquote></blockquote>. När du skrivit klart, klickar du på knappen End Recording.

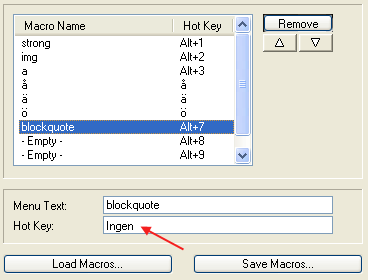
Nu kan du om du vill gå in och redigera makrot, t.ex. ändra det förinställda kortkommando som aktiverar det. Gå in på menyn Macros igen och välj Conf. User macros. Markera makrot i listan (som har ALT och en siffra som förinställt tangentkommando). I fältet Hot Key nedanför där det står Ingen, klickar du och trycker den tangentkombination du vill använda.

Tips på användningsområden för makron
Specialtecken och namnkoder
Jag har nyligen gjort kortkommandon för å ä och ö, så att de automatiskt blir motsvarande namnkod. Skriver jag t.ex. ett å, ändras det automatiskt till å. Jag har alltså angett bokstaven å som kortkommando för makrot som genererar namnkoden å, samt motsvarande för ä och ö. Irriterande kan tyckas om man någon gång skriver vanliga textdokument, men hur ofta gör man det i Crimson Editor?
Element med tomma attibut
Andra användningsområden är att lägga in element med alla de attribut som ska ligga där, men lämna attributen tomma för att kunna fylla i för varje tillfälle. Ett exempel:
<img src="" class="" alt="" title="" />
Lorem Ipsum-text
Varför inte spela in när du skriver en Lorem Ipsum-text? Enkelt att infoga när du testar fram en layout. Tyvärr måste man skriva all text själv. Det går inte att skapa text genom att klippa och klistra in en färdig text, eftersom det är själva åtgärderna du gör som spelas in just då.
En hel sidstruktur
Skulle också kunna tänka mig att skriva en hel sidmall med DOCTYPE och allt. Då gäller det förstås att hålla tungan rätt i munnen och inte skriva fel. Under tiden du spelar in är det ingen fara om du skriver fel (bara att sudda och ändra), men när du väl stoppat och avslutat inspelningen så går det inte att redigera stavningen. Upptäcker man stavfel i inspelade koder, måste man helt enkelt ta bort dem och börja om.