Skapa skuggade block med CSS
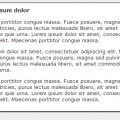
 Med hjälp av enbart CSS, går det att skapa t.ex. en textruta eller ett layoutblock med en skuggning. Praktiskt om man tycker det känns bökigt eller svårt att skapa grafiken i ett bildredigeringsprogram.
Med hjälp av enbart CSS, går det att skapa t.ex. en textruta eller ett layoutblock med en skuggning. Praktiskt om man tycker det känns bökigt eller svårt att skapa grafiken i ett bildredigeringsprogram.
Här kommer ett alternativ till Photoshop-grafik, för att åstadkomma en skuggning till en yta.
XHTML
XHTML-grunden är en nästlad struktur av fyra div-element. De tre yttersta kommer att bli skuggan. I den innersta (innehall) placeras boxens innehåll, strukturerat med vanliga element.
<div class="ljus">
<div class="mellan">
<div class="mork">
<div class="innehall">
<h1>Rubrik</h1>
<p>Lorem ipsum...</p>
</div>
</div>
</div>
</div>
CSS
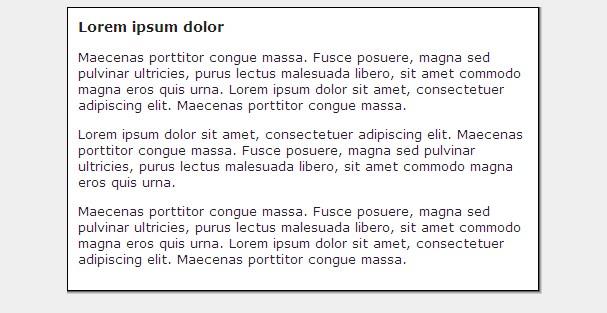
Nästa steg är att ange egenskaperna i CSS-filen för de fyra klasser som representerar de olika delarna av skuggan. Jag har använt olika nyanser av grått för att skapa skuggeffekten.
Du måste säkerligen anpassa skuggfärgerna efter den bakgrund du använder. Prova dig fram!
div.ljus,div.mellan,div.mork,div.innehall { width:450px }
div.ljus { background-color:#efefef; padding:0 15px 1px 0 }
div.mellan { background-color: #ddd; padding:0 14px 1px 0 }
div.mork { background-color: #aaa; padding:0 13px 1px 0 }
div.innehall{ background-color:#ffffbf;
padding:5px; border:1px solid #000 }
div.innehallh1 { font-size:1.1em }

I am really very happy to see this post. This is an amazing post. I love it.
Tack för tips! =)
Annars finns det ett till exempel här: http://sixrevisions.com/css/css3-techniques-you-should-know/ som är ganska enkelt. 🙂
Tur att du är en sån klippa på allt sånt här…
Rena Grekiskan för mig
=)
=)
Maliin