Mouseovers med CSS
 Mouseovers, rollovers eller överrullningseffekter, på länkar är väldigt effektfullt. Den enklaste varianten är oftast att textlänken byter färg eller får understrykning.
Mouseovers, rollovers eller överrullningseffekter, på länkar är väldigt effektfullt. Den enklaste varianten är oftast att textlänken byter färg eller får understrykning.
I en meny/navigeringsfält vill man gärna styla till det lite extra, och det bästa av allt är att du kan göra riktigt bra grejer med bara CSS, utan JavaScript. Här kommer några tips på vilka möjligheter som finns.
CSS-kod
För att komma åt länkelementets båda lägen (muspekare av och muspekare på) använder man länkväljaren a och a:hover. Pseudoelementet :hover läggs till a för att kunna styla länken som den ska se ut när man pekar på den.
Personligen använder jag sällan de andra pseudoelementen för besökt och aktiv. Skriver man långa listor med länkar som ska gås igenom, kan det ju dock vara schysst mot besökaren att sätta en ny färg för besökt. Ett enkelt exempel ser du nedan, där länken får understrykning först när man pekar på den.
a { text-decoration:none; color:#000 }
a:hover { text-decoration:underline }
Gör länken till ett block
För att kunna sätta en bestämd bredd och höjd på länkelementet, måste man först ändra dess grundegenskaper så att länken, som är ett fraselement (inline), blir ett blockelement (block). Genom att sätta detta till a, påverkas även a:hover. Du behöver alltså inte sätta dessa egenskaper på nytt i a:hover.
a { display:block; width:180px; height:40px }
Mouseover med knappstuk
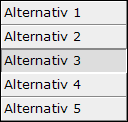
 Med enbart CSS och ingen grafik alls, kan du åstadkomma en rollover/mouseover-effekt som ser ut som knappar. Källstrukturen är en punktlista. I exemplen nedan ligger CSS-koden inbäddad direkt i dokumentet. Högerklicka och välj Visa källa för att titta på XHTML/CSS.
Med enbart CSS och ingen grafik alls, kan du åstadkomma en rollover/mouseover-effekt som ser ut som knappar. Källstrukturen är en punktlista. I exemplen nedan ligger CSS-koden inbäddad direkt i dokumentet. Högerklicka och välj Visa källa för att titta på XHTML/CSS.
För att göra motsvarande navigering liggande måste du, för att kunna behålla liststrukturen, skriva på ett annat sätt.
![]()
Effekter med grafik
Det är inte svårare att göra rollover-effekter med grafik än att göra det med bakgrundsfärg som ovan. Du byter bara ut bakgrundsfärgen mot en bakgrundsbild. Sen är det bara fantasin och Photoshop-kunskaperna som sätter gränserna.
I Photoshop fixar du till två versioner av bilden – en på-bild och en av-bild. Enklast blir det förstås om alla länkarna använder samma bilder. De två bilderna bör vara exakt lika stora. Ett tips är att först göra av-bilden klar, duplicera sedan den och ändra den.
Min vågräta navigering högst upp (flikarna) på denna sajt är ett exempel på just detta. Ingen JavaScript så långt ögat når.