Hitta rätt textfärg till webbgrafiken
 När man planerar ett färgschema till en webbplats utgår man gärna från en logotyp eller annan profilgrafik som kunden vill använda sig av.
När man planerar ett färgschema till en webbplats utgår man gärna från en logotyp eller annan profilgrafik som kunden vill använda sig av.
Att också sätta lite färg på vissa delar av texten är inte helt fel, men kan bli tokigt om man väljer exakt den färg som finns i grafiken.
Plocka färger ur grafik
Jag använder mig aldrig av speciella program som automatisk genererar färgscheman, utan förlitar mig på min känsla och mina ögon.
I Photoshop finns den oumbärliga pipetten som man använder för att plocka färgprover ur bilder. Pipetten plockar upp färgen hos exakt den pixel du råkar träffa när du klickar. Är det ett foto man klickar i kan variationerna i färg/nyans vara ganska stora i ett område som förefaller vara enfärgat. Ofta får man klicka flera gånger innan man hittar rätt.

Nyans är egentligen fel ord att använda här. Med nyans menar man (åtminstone med Photoshop-språk) variationer inom grundfärgerna, t.ex röd, blå, grön etc. För att göra en färg ljusare eller mörkare är det egentligen intensiteten/ljusheten som ändras (mängden inslag av vitt/svart), medan mättnaden styr mängden ”färgpigment”.
Testa färgprovet på text
När man sedan testar sitt färgprov som textfärg, kan det visa sig att den inte alls matchar, eller ser för mörk/ljus ut, beroende på hur bakgrunden ser ut. Jag använder mig också här av Photoshops färgväljare för att utifrån originalprovet hitta en något mörkare eller ljusare färg.
I Photoshopskissen för webbplatsen kan man sedan testa att använda färgproverna på t.ex. en rubrik. Ögat får sedan avgöra vilken färg som matchar grafiken bäst.

Färgprovets värden
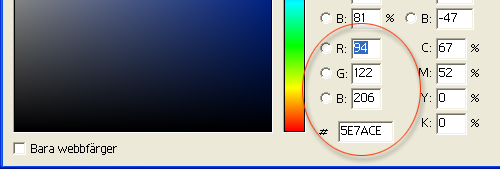
För att få fram färgvärdet till CSS-filen på den färg du plockat, klickar du på rutan Förgrundsfärg i Photoshop. I färgväljaren finns information om både RGB-värden och det hexadecimala värdet.