Felsökning och jakten på en lösning
 Det är inte alltid saker och ting flyter på lätt när man jobbar med webbdesign. Ibland ägnas timmar åt felsökning och tester när det inte ser ut eller fungerar som planerat. För det mesta löser det sig, och jag får nya erfarenheter och kunskaper att använda i nästa projekt.
Det är inte alltid saker och ting flyter på lätt när man jobbar med webbdesign. Ibland ägnas timmar åt felsökning och tester när det inte ser ut eller fungerar som planerat. För det mesta löser det sig, och jag får nya erfarenheter och kunskaper att använda i nästa projekt.
Här på min egen sajt har jag t.ex. ägnat otaliga timmar åt att undersöka diverse små finessers uteblivande.
Problem: Lista utan highlight
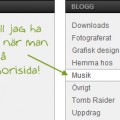
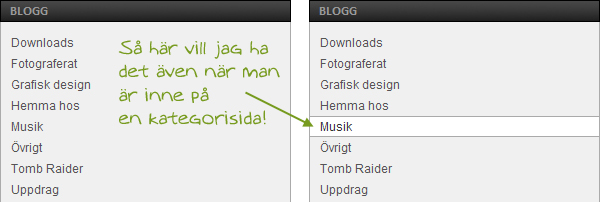
I spalten här till höger har jag en lista över alla de kategorier (ämnesområden) som jag vanligtvis ägnar mitt skrivande åt. Mitt senaste problem var att aktuell kategori inte ”highlightades”, dvs markerades med en avvikande stil.
I WordPress skapas automatisk klasstilldelningen current-cat på aktuellt listelement i kategorilistan, när man klickat och är inne på den arkivsidan. Detta klassnamn kan man utnyttja i formgivningsmallen för att just ”highlighta” aktuell kategorisida.

Felsökning
- Jag började med att kontrollera att jag verkligen gjort en stil för just denna klass, och det hade jag.
- Därefter kontrollerade jag den genererade källkoden och kunde konstatera att klasstilldelningen inte ens fanns. Något stoppade den alltså.
- Jag lusläste källkoden (man kan ju stirra sig blind ibland!) och jämförde den med fungerande kod, men hittade ingen skillnad.
- Slutligen gick det upp ett ljus och jag testade att flytta ner den lilla Flash-bilden nedanför listan. Plötsligt fungerade det, men mitt problem var dock bara halvvägs löst eftersom jag VILLE ha Flashen högst upp.
Lösning
Nu vet jag åtminstone vad som orsakar detta fel, även om jag ännu inte vet varför. Flash-bilden är egentligen ett litet skript, som hämtar innehållet från en viss sida där Flashen ligger. Allt för att jag ska kunna byta ut den inifrån WP-panelen. Antar att det krockar på något sätt med resterande kod i sidospalten. Någon programmeringsexpert är jag ju tyvärr inte.
Tills vidare har jag fått lösa detta genom att helt enkelt infoga Flash-animeringen på ett annat sätt. På bekostnad av att den nu inte kan bytas ut inifrån WordPress. Jag får helt enkelt luska vidare i varför den tidigare koden bröt en del av den vanlig ”WordPress-magin”.