Förbered webbfoton enkelt med makron
 Brukar du publicera många foton samtidigt på din blogg/hemsida? Foton som tas direkt från kameran är oftast på tok för stora för att publiceras på webben. Upplösningar på 300 dpi och dimensioner (bredd och höjd) på över 2000 pixlar är lite i överkant.
Brukar du publicera många foton samtidigt på din blogg/hemsida? Foton som tas direkt från kameran är oftast på tok för stora för att publiceras på webben. Upplösningar på 300 dpi och dimensioner (bredd och höjd) på över 2000 pixlar är lite i överkant.
Att länka till så stora bilder gör att de svämmar över skärmens dimensioner och ger bilder som är helt ogreppbara för den som tittar. Med ett smart funktionsmakro i Photoshop kan du snabbt fixa större mängder foton som passar för webben.
WordPress
När bilder laddas upp till WordPress, sparas de i tre dimensioner som du kan själv kan förinställa i din kontrollpanel under Inställningar/Media (Miniatyr, Medium och Stor). Även originalfilen sparas (Full storlek).
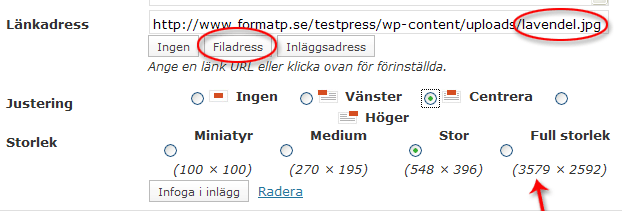
Om du infogar miniatyrer och länkar dessa till Filadress, innebär det att du länkar till originalbilderna. Om en originalbild då har för stora dimensioner och för hög upplösning, får du det resultat som jag beskrev ovan. Förutom att bilden blir på tok för stor, så tar den också onödigt lång tid att ladda upp.

Skapa ett makro i Photoshop
Med ett funktionsmakro i Photoshop kan du snabbt ändra en större mängd foton så att de passar för webben. Bilderna går snabbare att ladda upp och du slipper överdimensionerade bilder. Tänk dock på att alltid göra särskilda webbkopior av dina originalbilder, i fall du vill använda dem för andra saker än på webben.
Ett funktionsmakro är en serie förinspelade kommandon, som du spelar in en gång. Därefter kan du använda makrot när som helst med ett enda knapptryck. En bra idé är att skapa två makron, ett för de liggande bilderna och ett för de stående. En lagom rekommendation är en maxbredd på 800 pixlar i bredd (liggande bilder) och kanske lite lägre på höjden för stående bilder.
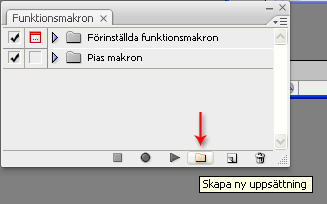
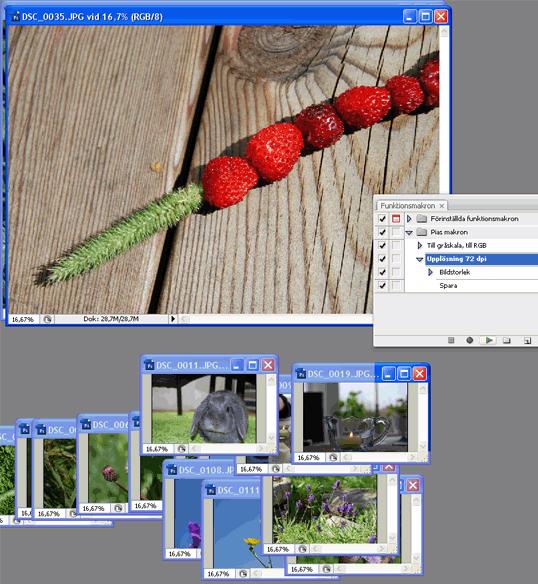
Börja med att ta fram panelen Funktionsmakron från menyn Fönster. Öppna också några foton som du vill ändra storlek och upplösning på. I panelen finns redan en uppsättning (mapp) med makron som installeras med programmet. Börja gärna med att skapa en ny uppsättning där du lagrar dina egna. Klicka på knappen och döp uppsättningen.

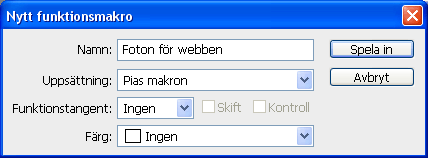
Klicka sedan på knappen Nytt funktionsmakro. I denna ruta får du bl.a. döpa ditt makro och ställa in eventuella snabbkommandon som du vill koppla till makrot (kan vara svårt att hitta ett som inte redan är upptaget!). Färgerna är enbart en visuell effekt för att du lättare ska hitta makrot i paletten.

När du trycker på Spela in börjar de kommandon du gör i programmet att spelas in. Aktivera då din första bild, gå in på menyn Bild och välj Bildstorlek. Ändra upplösningen till 72 pixlar per tum. Ändra därefter pixelbredden till exempelvis 800 pixlar. Tryck OK. Tryck sedan Arkiv/Spara. Det sista du ska göra är att trycka på stoppknappen längst ner i paletten Funktionsmakron.
Nu ska ditt makro vara lagrat i programmet och klart att använda på resten av bilderna. Stäng den första bilden och aktivera nästa. Markera ditt nya makro i paletten Funktionsmakron och tryck på knappen Spela upp markering. Stäng bilden (om du inte inkluderat stängning i makrot) och upprepa på resten av dina foton.

Med detta verktyg kan du nu jobba mycket snabbare och mer effektivt med dina webbfoton.
Pingback: Tjäna webbutrymme på mindre bilder | Piah.se - Webbdesign m.m.
Det där ska jag kolla närmare på
TACK!!!
Maliin